House2Home Design Sprint
An app that allows users to visualize and decorate their new homes through suggested accessories that fit within their style and budget.
Overview
House2Home was a UX design sprint challenge created for students. House2Home is a new start up that was designed to make decorating a new home easier. They specialize in providing users with “starter kits” of various home accessories for a new house or apartment.
Problem
People often struggle finding home décor that fits both their style and budget. While many browsing the internet in hopes for inspiration, they often time fall into a rabbit hole of options. They also have trouble visualizing how accessories look in their own space without first having to make the purchase.
Tasks & Duration
UI Design, Wireframing, User Testing, Hi-Fidelity Prototyping
1 week
Goal
1. Budget Constraints
2. Need of Personalized Suggestions
3. Inability to visualize home accessories
Background Information
Constraints: Designed for a smaller screen, phones or tablets. Focus on a “starter kit”, or multiple products to decorate a new apartment. Most products are $50 and under- focusing on decorative accesories and not furniture or other large pieces.
Persona: The ideal user is a 23 year old woman from the city whose goal is to give her apartment a quick “facelift” without having to shop for all the individual stuff, and she wants to find décor items in her budget that will give her apartment the look and feel she wants.
Interview: An interview was conducted of a 24 year old woman that recently moved to NY and lived in a small apartment. She searched for inspiration online by size of her apartment. But ultimately she “didn’t know which ones to buy or how to do it on a budget.” The budget was roughly $250 for items to make her space to feel more at home. She also said, “I like finding stuff for my apartment. But, right when you first move in, it is kind of overwhelming.” Her ideal scenario was hiring an interior designer because they would already know her style.
Sketch
User Flows
Using the insights I gathered from the research, I began creating user flows.
I selected the flow — highlighted in the orange — that would allow the user to take a photo or upload a photo from their room. So that the user would be able to visualize the décor in their space.
Crazy 8 Sketches
Focusing on the needs of the users, I selected the screen that would allow a layout of the users space that included décor suggestions that would fit within the users budget. This critical screen would allow users to see how accessories would look into their home by uploading their photos and be able to purchase those items.
I focused on the 3 main needs of the user, but tried to keep the layout options as simple as possible. Ultimately, I decided to incorporate more than one of these screens in the design.
Ideate
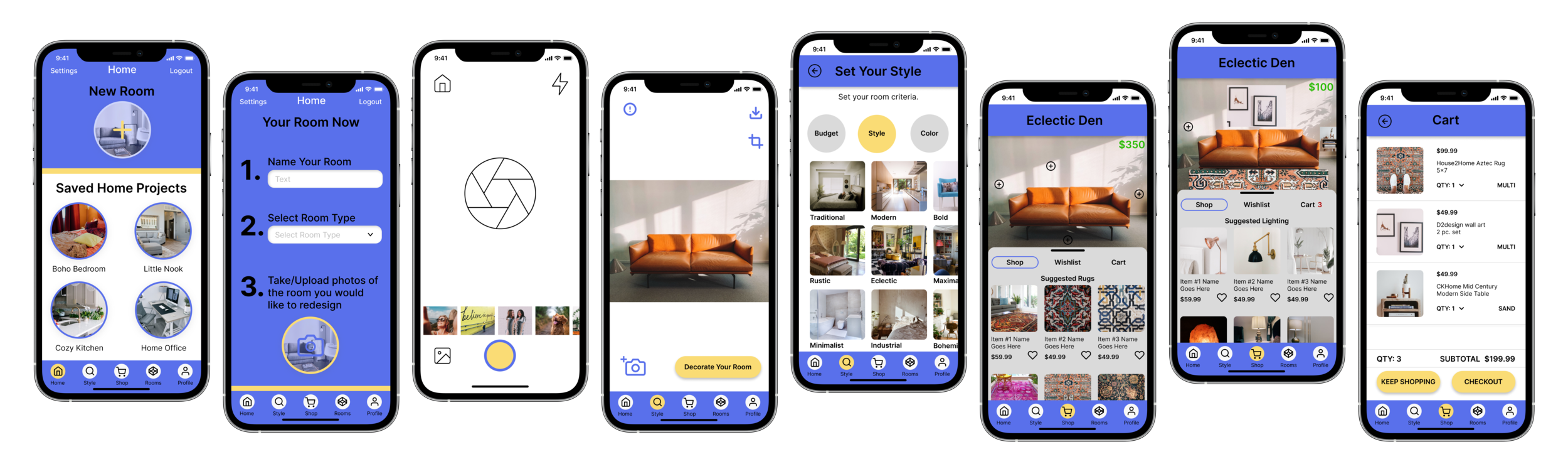
I focused on simplicity. The user is coming to House2Home to avoid being overwhelmed. It needed to be convenient enough that this would be the first app that comes to mind to decorate a new space. So I focused on a “1,2,3 easy step” feel.
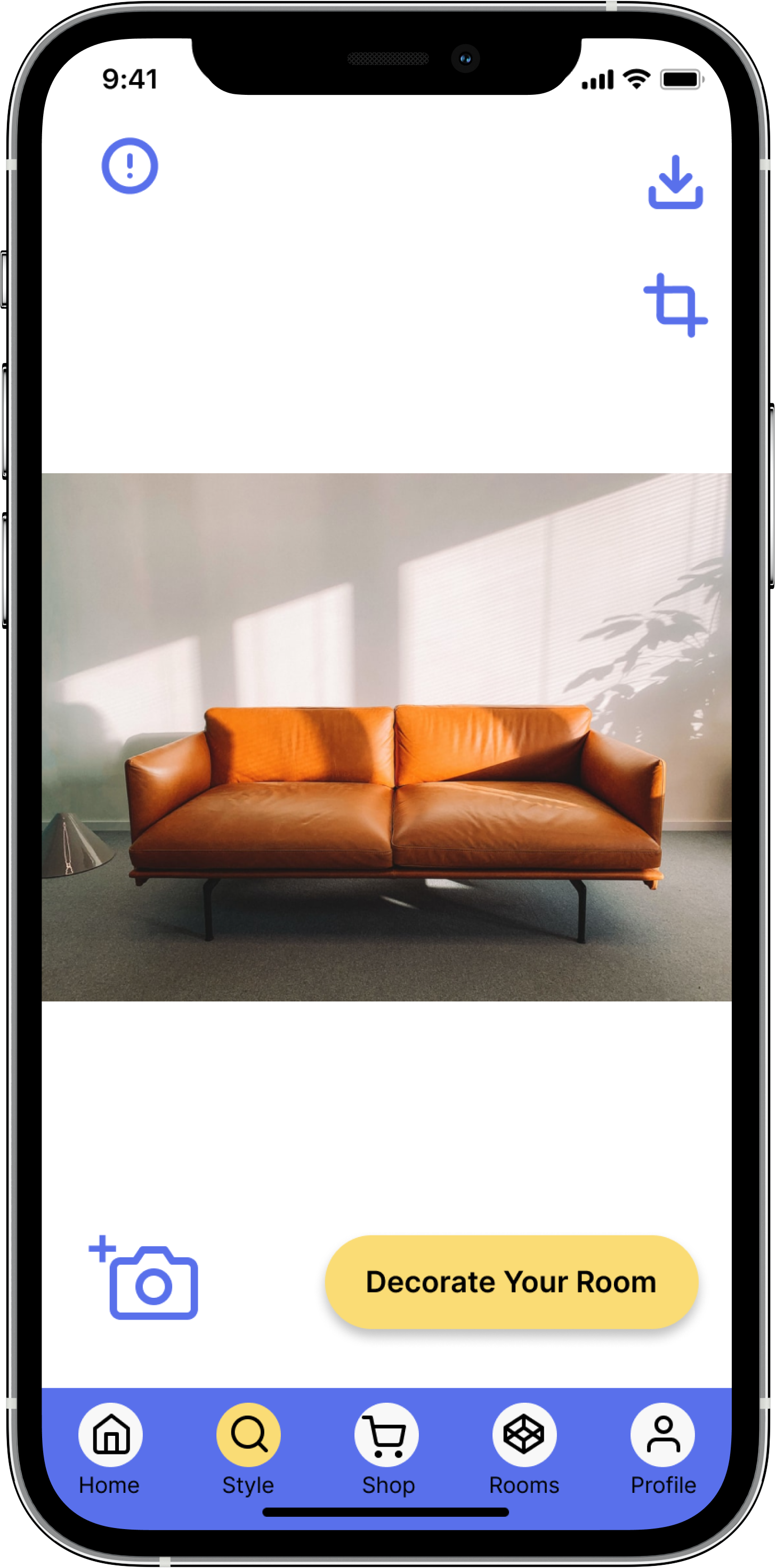
1. Take a picture of your room.
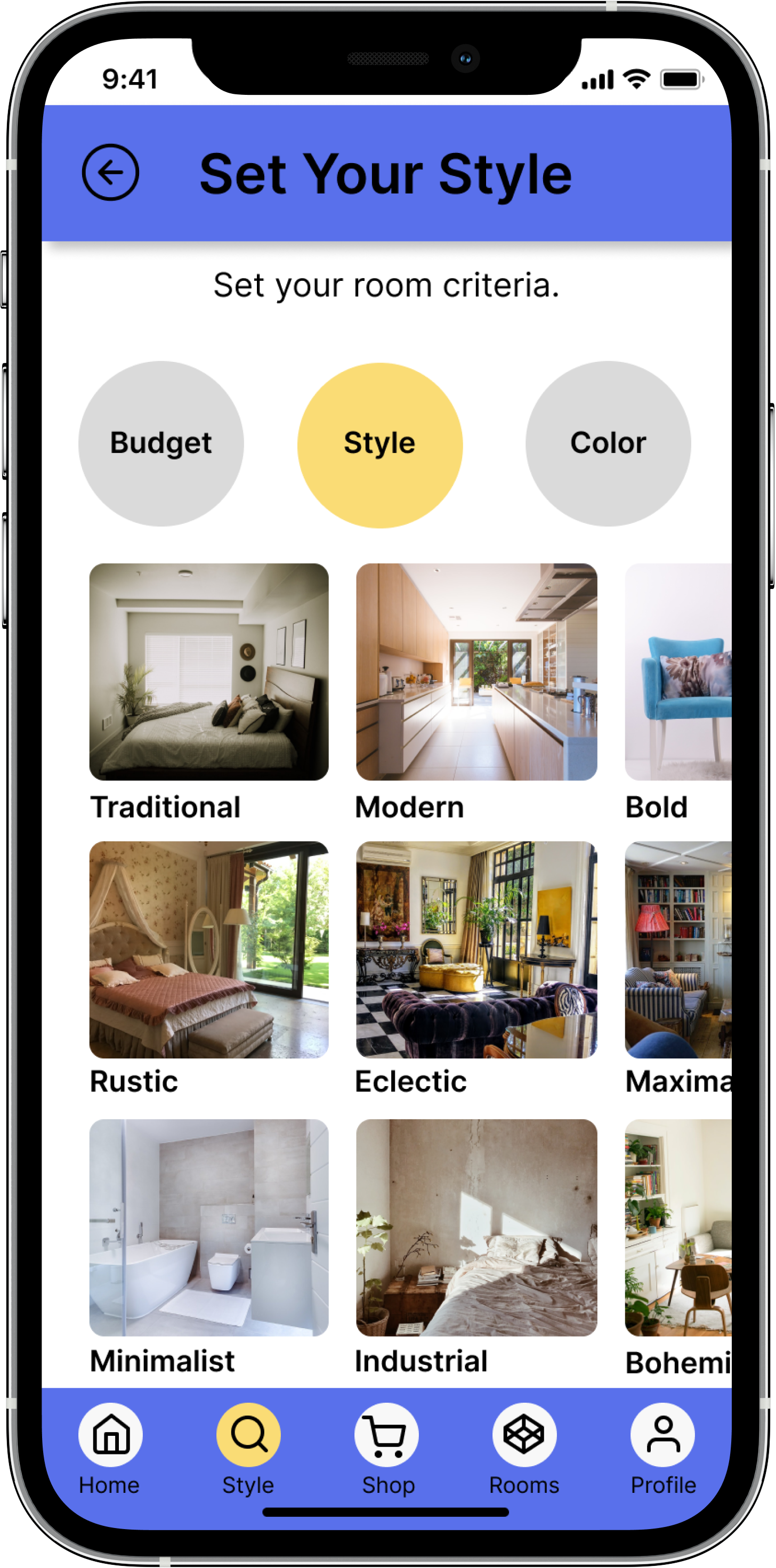
2. Set your design style
3. Decorate & Buy
Home screen- the user can see the previous projects that were completed and can start a new project.
1. Take a picture of your room.
2. Set your constraints: budget, design style and color scheme
3. Decorate and buy
User Testing
5 users were tested and given tasks to complete. All users have at some point, decorated their own space, or were currently in that process.
Highlighted in orange are the changes that were made based on the insights gained from user testing.
Insights:
I realized through user testing that it wasn’t intuitive what steps there were to follow and that an overview of the steps needed to be included.
There needed to be a better indicator of how to move from the capture screen.
There was a current title “Home Projects” that was not clear that the it represented past projects.
Project Learnings
Short timelines can be beneficial. If they are consistent, you can accomplish a lot. It allowed me to not overthink and over iterate.
Different research for different projects. Its important to tailor your initial research to the problem. Some may not require as much research, and some may require user journals and user interviews. It certainly isn’t a one size fits all situation.