Happy Being
Mental wellness app that focuses on happiness in every area of your life. It provides a personalized “My Coach” program to help manage stress and personal harmony.
Overview
Happy Being is a mental wellness app that helps users stress less, improve relationships, and manage and express emotions. It uses the use of assessments and AI to generated personalized activities for the user to do, to increase wellbeing. Happy Being is a start up that is upcoming in the Middle East and has multiple applications directed toward different user markets regarding mental wellness.
Problem
Users are visiting the site, but are quickly leaving without engaging in the assessment or downloading the app. There isn’t enough opportunities for users to download and it isn’t clear how the assessments connect to the app.
Tasks & Duration
User Flows, Wireframing, UI Design
November 2020- 3-4 weeks
How Might We engage users to participate in an assessment and download the app?
Research Process
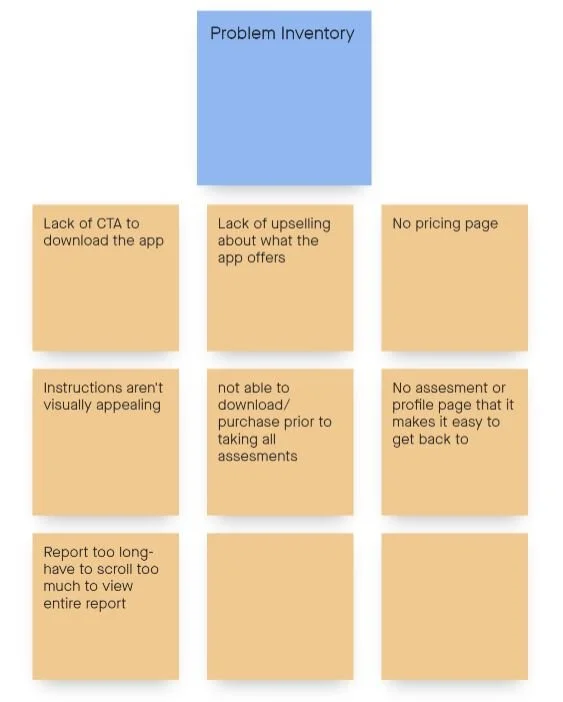
Results of the design audit showing the current problems.
I researched articles on Medium and other sites, on keys to decreasing bounce rate and increasing engagement. And I also looked at the CTA’s on competitor sites. The goal was to see how they created opportunities for their users to engage on the website and what kind of CTA’s they used to allow their users to download the app.
I conducted a design audit to determine the main problems that may directly affect the bounce rate and user engagement.
User Flows
Due to time constraints, I completed user research with the design team and two other participants to assess the placement of the CTA’s and the overall flow of the app.
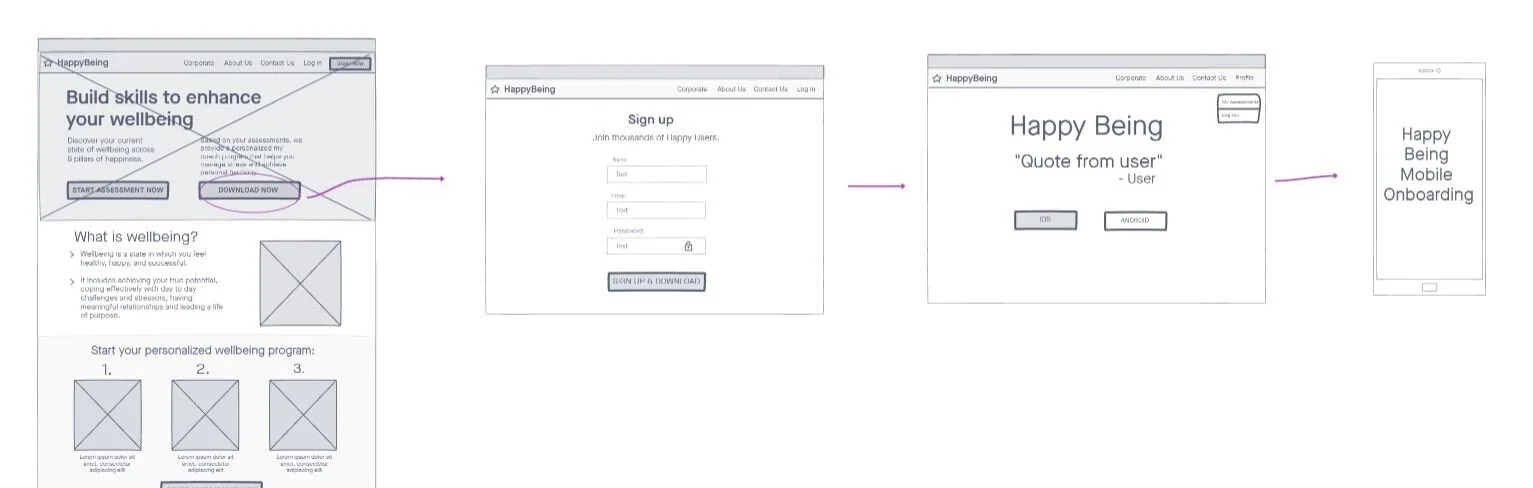
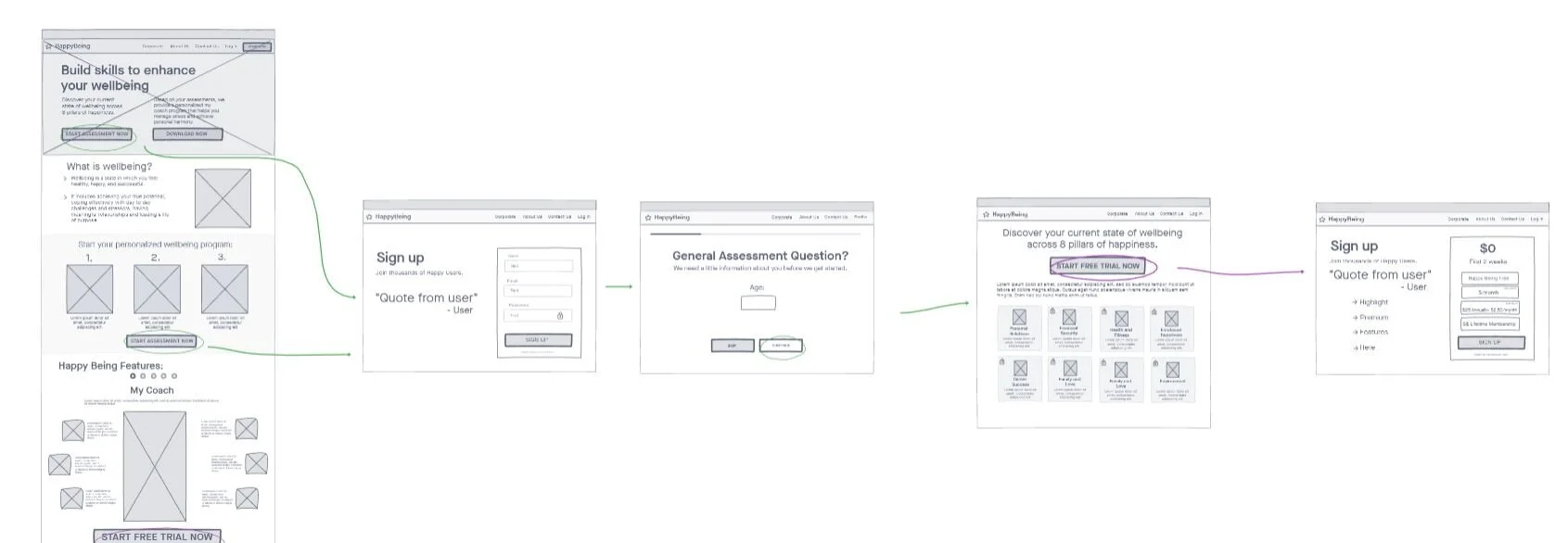
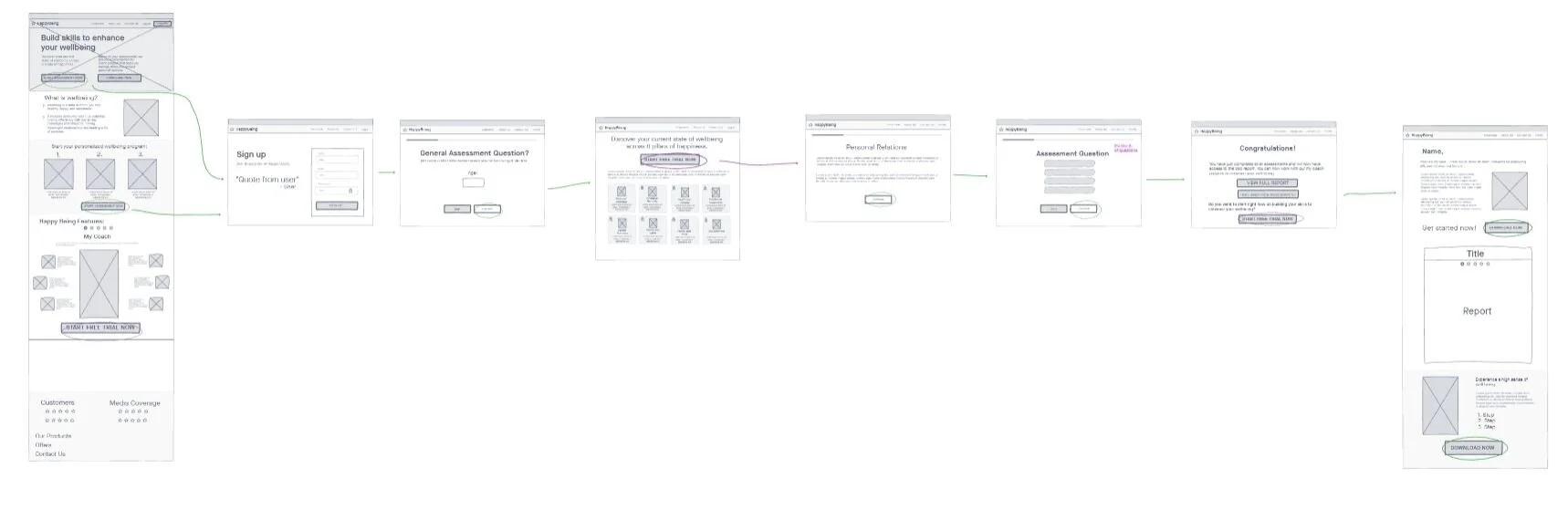
The app download flow was the most important part of this platform. The landing page had a high bounce rate, which led to low app downloads.
CTA’s
These CTA’s were the most critical to add to the user flow. These CTA notified the users that there were two things to do: download an app and take an assessment.
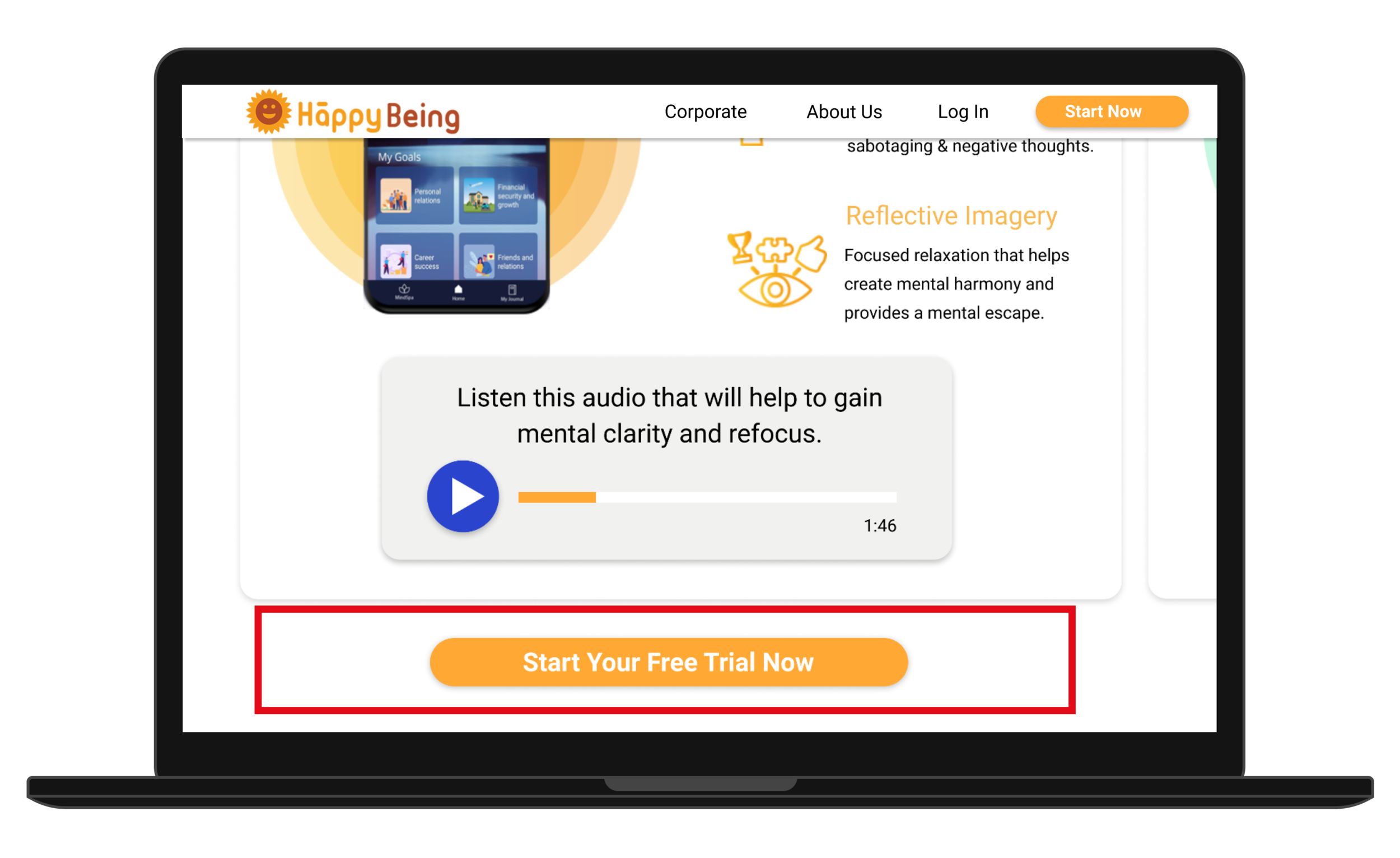
After the feature cards that showed the features that the app had on the main page, there is a CTA to download the app.
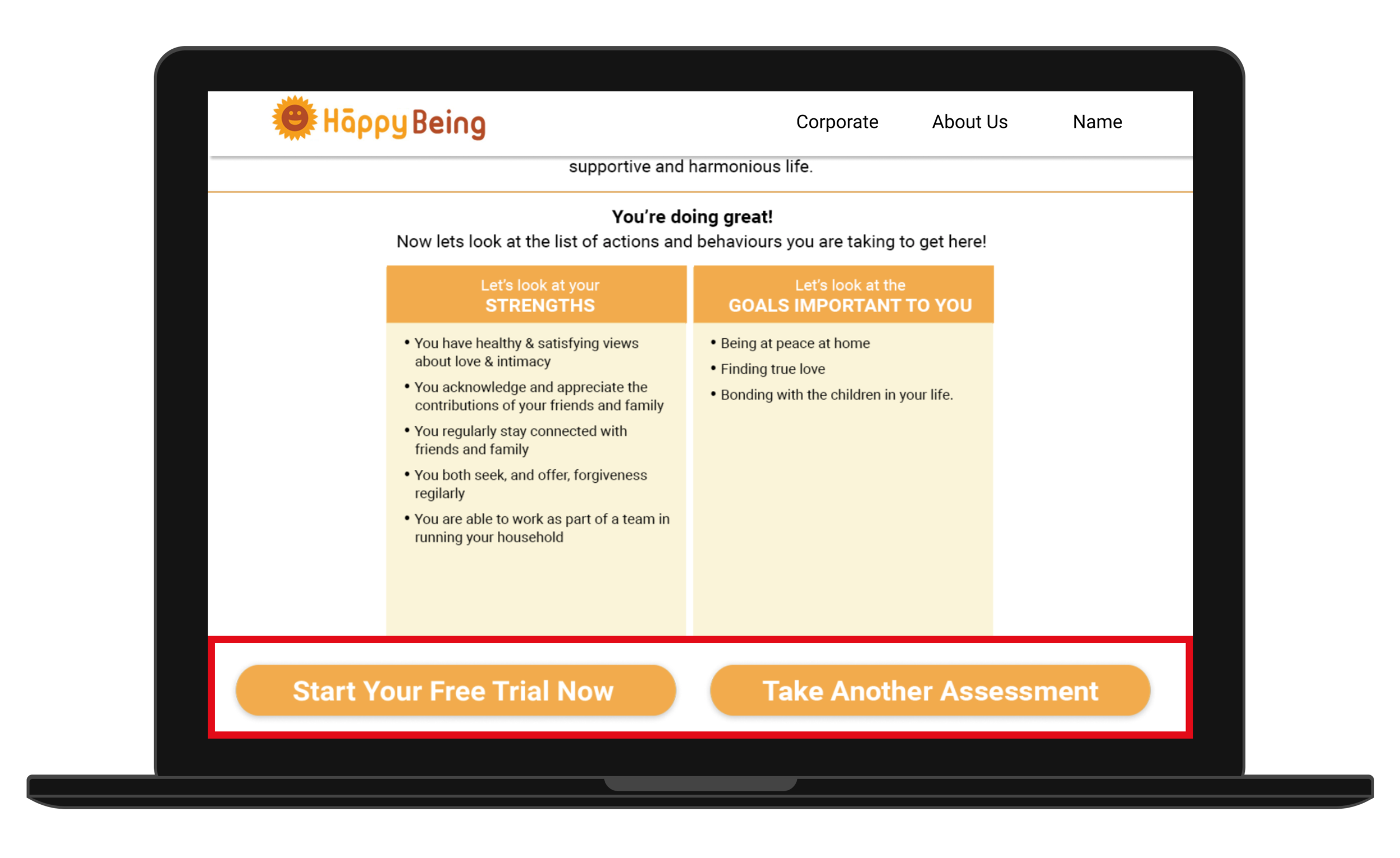
After assessment results were received CTA’s were added to take another assessment or download the app, which presents a key point to upsell the app where it would provide value.
Additional Features
Engagement with each card was created, to provided incentive for the user to download the app.
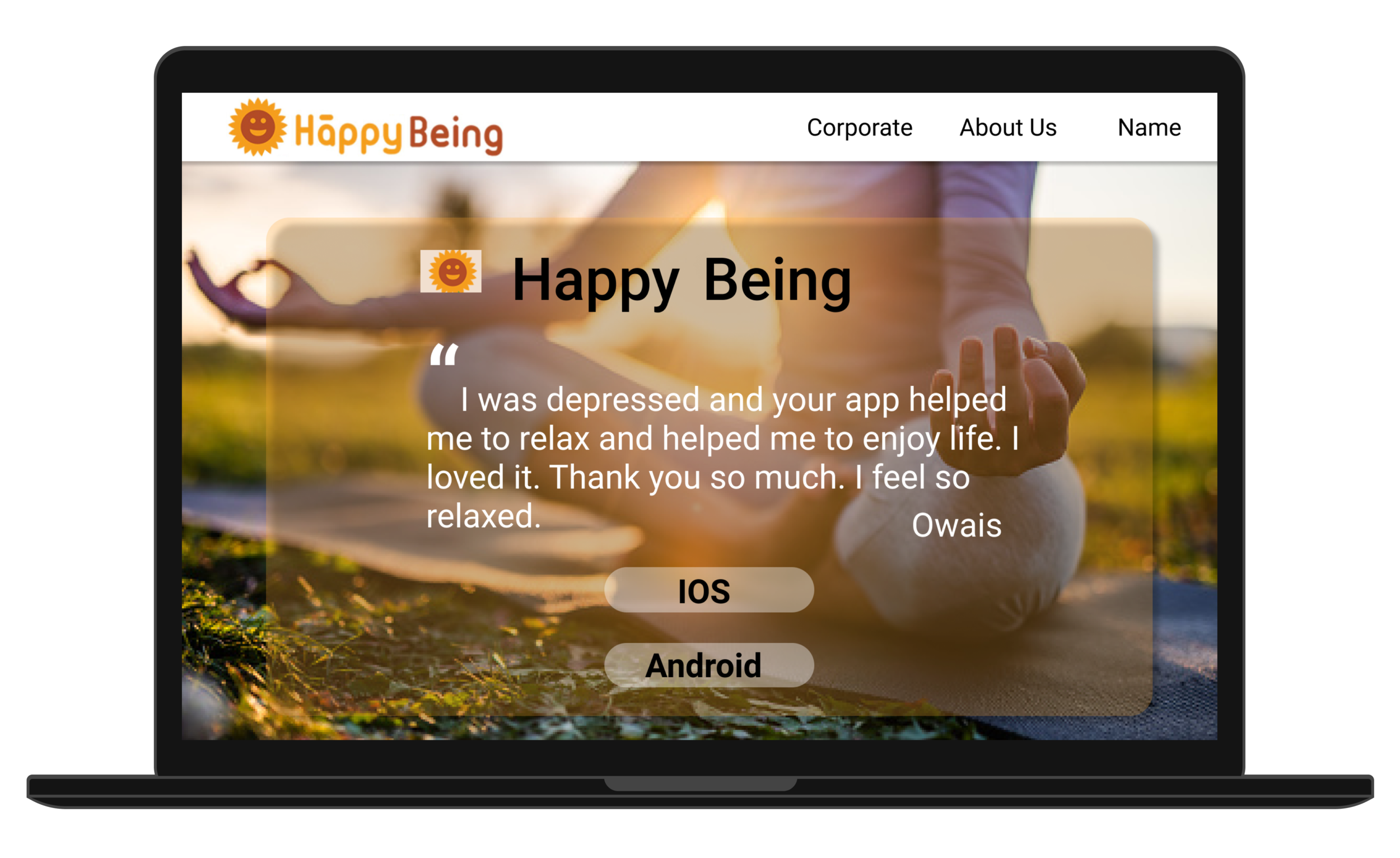
A page dedicated to downloading the app. Previously these buttons were very small, at the very bottom of the home page.
A small menu box so that the user could get to the assessments easily.
Project Learnings
Continuous communication is key. When working with other designers, stakeholders and developers, it is imperative that you communicate, constantly and early. When you communicate with all parties to ensure you aren’t over designing and making sure the designs are feasible by the development team.
Design for your user. This project presented a challenge because the user was created from statistics only and coupled with the majority of the users being in another country, there could present additional design challenges, that I wasn’t able to account for due to time constraints.